Android Test Night #6 でAzure DevOpsについてLTしました。
2019年3月7日に開催されたAndroid Test Night #6 でAzure DevOpsについてLTしました。
発表した資料はこちらです。
www.slideshare.net
Androidアプリ開発のCI/CDを実現することにおいてAzure DevOpsをどう活用するかを説明しました。
今回はAzure ReposとAzure Pipelinesの説明がメインでしたが、やっぱりAzure Boardsも含めて総合的に説明したほうが導入意欲を掻き立てる気がします。
懇親会では興味を持った参加者が話しかけてくれたり自社内の勉強会で使用させてもらいますと好評を得られたようで良かったです。
木曜日の開催でしたが、その週は咳が止まらない状況で当日は咳止めシロップを服用してマスクをしながらの発表となりました。
しゃべりたいネタを色々と考えていたのですが、気管支を刺激しないように淡々としゃべることで精一杯でした。健康管理は大事ですね。
CI/CD Test Night #3 でAzure PipelinesについてLTしました。
2019年2月21日に開催されたCI/CD Test Night #3 でAzure PipelinesについてLTしました。
発表した資料はこちらです。
www.slideshare.net
この資料の作成当初は、Azure PipelinesでMicrosoft HostedとSelf Hosted使い分けて、効率よくクラウドでCI/CDを管理しようと説明したかったのですが、遊休PCのネタを入れたら説明がまとまらなくなった気がしました。
5分のLT資料では主張したいことがぶれないようにまとめるのも重要ですね。次回に活かします。
CI/CD専用モニタと心理的安全性
CI/CD専用モニタと心理的安全性というタイトルで、以下の3つの勉強会でLTしてきました。
発表資料
www.slideshare.net
発表した理由
CI/CD Test Nightに登壇が決まって、私が主に扱っているAzureDevOpsやVSAppCenterはどうせ被らないけれど被らないネタをどうしようかと思っていた時に技術的なことよりも心理的なものの方が良いかなと判断して内容を決めました。
CI/CDについて自動化、DRY原則、スノーフレーク化防止、リグレッションテストだとか技術やプロセスについてばかり脚光を浴びて、チームの心理的安全性についてはあまり語られていない印象です。
もちろんCI/CD専用モニタがあれば心理的安全性が必ず高まるわけではないです。でもチームのコミュニケーション活発化にも貢献できるとアピールしたかったのです。
今後も技術的なことだけでなく、チームビルディングなどについて語っていけたらな、と思います。
Visual Studio App CenterでGitHubのPull Requestを効率よく対応しよう
とあるPull Request画面
Pull Request画面で以下の赤枠の文言を見かけたことはありませんか?

これは継続的インテグレーションがセットアップされていませんよ、という情報です。 「are available」のリンクをクリックするとGitHub MarketplaceのCIカテゴリに遷移します。
GitHub Marketplaceの CI カテゴリ
GitHubのMarketplaceで提供されているCIツールが表示されます。

ここではApp Centerを選択します。するとApp CenterのGitHub Appページが表示されます。
App CenterのGitHub App

このページの下部に以下のような画面があります。

プランを選ぶところですが、ここではFreeを選択して「Install it for free」をクリックしてインストールしましょう。

App CenterのGitHub Appを反映させるリポジトリを選択します。 リポジトリを選択した場合は対象のリポジトリに対してVSAppCenterのプロジェクトを作成します。
VSAppCenterのプロジェクト作成・ビルド設定
対象OSとPlatformを選択しプロジェクトを作成します。

その後、ビルド設定が開くのでビルド設定を実施します。

ビルド設定画面の「Save」ボタンを選択し設定を保存してください。 これでVSAppCenterとGitHubとの連携ができました。
GitHubのPull Request画面での確認
設定したプロジェクトと関連付けたGitHubリポジトリへ新たにPull Requestを投げてください。PullRequestの内容をVSAppCenterがビルド開始し、以下のようにVSAppCenterでビルドしている状態が見れるようになりました。

ビルドやテストが完了すると以下のように表示が変わります。

「Details」のリンクからVSAppCenterの画面へ遷移して詳細なビルドログを見ることが可能です。
Checks APIについて
なぜGitHubでCIサービスの詳細なタスク状況が分かるようになったかというとGitHubからChecks APIというものが提供されたかです。 従来はインテグレーション実施後にビルドの成功/失敗ステータスだけが表示されていたのですが、本APIによりステータスの詳細が表示され、必要に応じてビルドプロセスの再実行もGitHubのユーザーインターフェイス内で完結することができるようになります。 どこからでも利用できるAPIではなく、GitHubAppが利用できるAPIのようです。 現在対応しているのは以下の4つのようです。
最後に
Pull Requestをすぐにビルド・テストすることでレビューアの負担が軽減し、開発の生産性が上がるのではないでしょうか。 また、Checks APIにより色々なCIサービスとGitHubが繋がることで、GitHubがますます便利になることを期待しています。
Visual Studio App CenterについてAndroid Test Night、iOS Test Nightで話してきました。
3月19日のAndroid Test Night、および、3月26日のiOS Test NightにてVisual Studio App Centerについて話してきました。
内容は、1月に登壇した春のApp Center祭りの内容の焼き直しです。
www.slideshare.net
www.slideshare.net
以下、まとめて説明します。
なぜ、CI/CD環境が必要か?
- 開発者がコーディングに集中するため
GitリポジトリにPushする前に、プロダクトの対象となるOS×画面サイズの環境パターンでのテストを開発者のマシンで実施すると、開発者がコーディングにかける時間が失われます。開発者は主たる環境パターンでのみテストを通してPushし、CI/CD環境で複数のパターンを実施することによってコーディングに専念できます。
- 各開発者のマシン環境によってビルドの差異ができることを防ぐ
各開発者のマシン環境は同じようにしているつもりでも差異が発生していることがあります。その影響で開発者Aのマシンでビルドしたものでは正常に動作するのに開発者Bのマシンでビルドしたものでは異常終了する、ということが起きるかもしれません。開発チームがCI/CD環境を正とし、この環境でテストが成功することが対象機能(ストーリー)の実装完了とすることで誤ってバグのある機能をリリースするリスクを軽減できます。
CI/CD環境をオンプレミスで構築すると...
CI/CD環境をオンプレミスで作成すると色々な費用が掛かります。
- ハードウェア費用
- ソフトウェア費用
- 監視費用
- 維持メンテ費用
- テスト端末費用
運用方法によってはオンプレミスよりもクラウドサービスを利用したほうがコストも安く、開発者にも負担がかからない環境が作れるかもしれません。
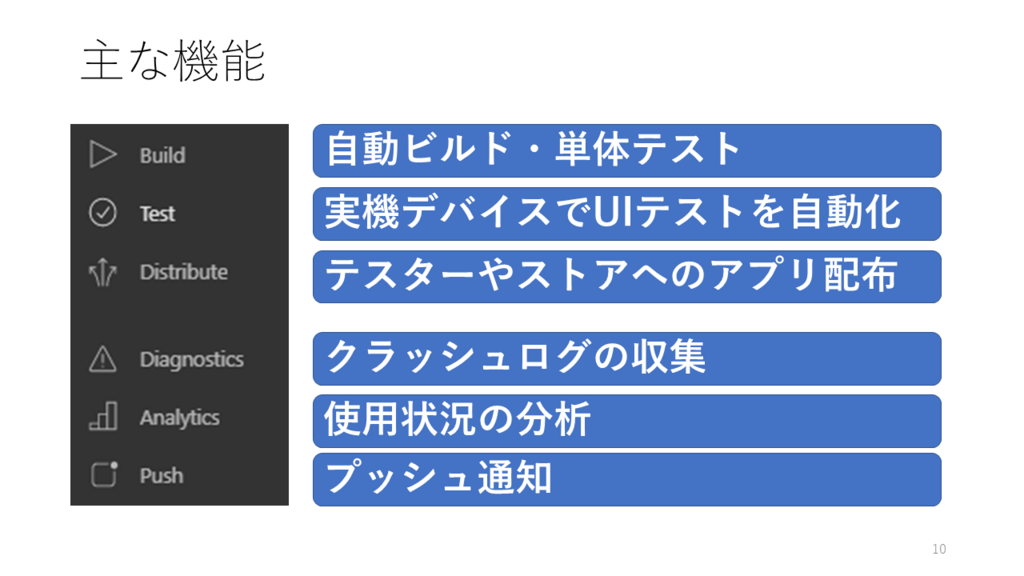
Visual Studio App Centerの主な機能
ビルドやデリバリーだけでなく、Push通知などの機能があります。 料金プランを見ると無料でビルドに240 ビルド時間 (分)/月使えるというのはすぐに消費してしまう印象ですが、ビルドが強制的にタイムアウトするまでの時間が30分というのは比較的長めです。 配信、分析、プッシュ通知等は無料で色々使えて良い感じです。

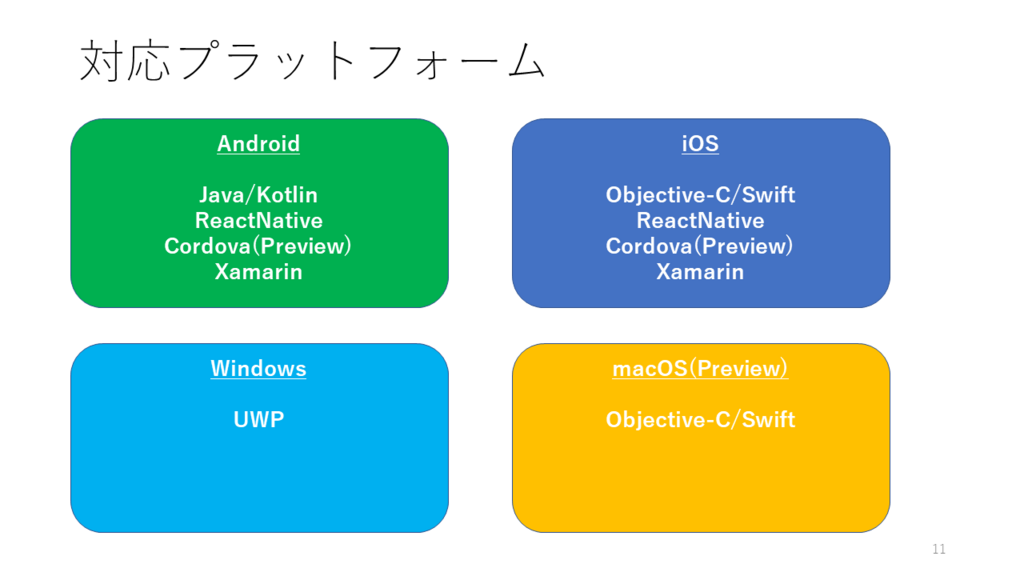
対応プラットフォームもそれなりに充実している印象です。 将来的にはサーバサイドアプリもビルド・テストしてAzure等にデプロイできればよいなぁ、とは思います。

各機能の説明はスライドを見てください。
Azureとの連携
Visual Studio App Centerの分析機能は物足りないのですが、Azureへイベントログを流して、そのログをApplication Insightsで可視化すると詳細な分析ができて良いと考えます。
 また、Blob Storageにイベントログを保存して、色々なアプリと連携することも可能です。
また、Blob Storageにイベントログを保存して、色々なアプリと連携することも可能です。
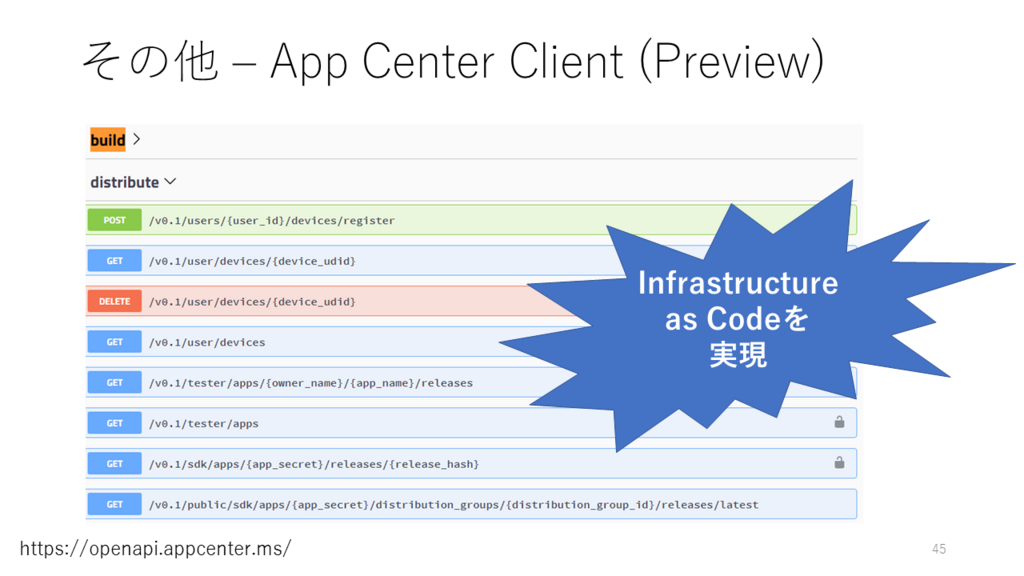
App Center Client
App Centerのほとんどの機能はAPIとして公開されており、APIをたたくことでコードベースで管理することも可能です。 個人的にはGUIよりもコードで管理している方が安心できます。

色々なシステムと連携して自動化できると嬉しいです。
最後に
今回、Android Test Night、iOS Test Nightで話してみて(HockeyAppは知っていても)Visual Studio App Centerを知らなかった人が多かった印象です。 Microsoft以外の開発環境である各モバイルOSのネイティブ言語やReactNativeなどのクロスプラットフォーム環境に対応しているので、もっとMicrosoftの既存顧客向け以外にも宣伝すればよいのに、と思いました。
余談
Flutterに対応してくれないかなぁ、と思ったらFlutter側がVSAppCenter向けのSDKを作っている模様...
【追記】
ということでXamarinコンサルタントがFlutter向けに作成してContributeしている模様。> Flutter側がVSAppCenter向けのSDKを作っている模様...
— Atsushi Eno (@atsushieno) 2018年4月24日
Flutter側がそんなものを作るわけはなくてですね、作っているのはXamarinコンサルタントの人のようです https://t.co/bzHN0nDdZG
「JXUGC #24 春の App Center 祭り」 にて登壇しました。
2018/01/20に開催された、「JXUGC #24 春の App Center 祭り」で登壇してきました。
jxug.connpass.com
今回のイベントを主催したJXUGはXamarinのユーザグループですが、Visual Studio App CenterはC#に限らず色々な言語でのビルドをサポートしているので、せっかくだからAndroidはJava、iOSはSwiftでビルドする際の話をしました。
ビルドする対象は公式サンプルアプリを選択しました。
github.com
github.com
自作アプリも考えたのですが、
私の資料がVSAppCenterを使い始めるきっかけになってくれれば幸いです。
CI/CDツールの紹介なので、公式のストア(GooglePlay、AppStore)にアップロードするところまでやりたいと考え、それぞれの開発者登録をしました。
せっかく開発者登録したのでストアに掲載できるようなアプリを今年は開発したいと思います。CI/CDはもちろんVSAppCenterを使います。
今回、30分のセッションなのに資料が90スライド以上になってしまってのでテンポよく進めなきゃな、と思っていたのですが、先に発表していた大田一希さんがネタを潰してくれていたので、部分部分を飛ばすことができて何とか30分に収まりました。ありがとうございます。
明日の App Center 祭りでは App Center 概要について話します。ここでどれだけ後続の人たちの話すネタを潰していくかが問われていると思って挑みます!
— かずき@66.8kg (@okazuki) 2018年1月19日
Xamarin.Formsでスマートウォッチアプリ開発

はじめに
本エントリーは Xamarin Advent Calendar 2017 11日目のエントリーです。
スマートウォッチアプリ開発というとAndroid Wearかwatch OSを思い浮かべ、本記事を開いた方もいらっしゃるのではないでしょうか。ですが、その両OSともにXamarin.Formsでの開発に対応していません。
以下のRoadmapにもありません。
forums.xamarin.com
そもそも、スマートウォッチアプリのようなUIが特殊で機能が限定されているものにXamarin.Formsは向かないような気もします。そんな中、Xamarin.Formsでスマートウォッチアプリが開発できる環境が誕生しました。それがTizen.NETです。 本記事ではTizen OS搭載スマートウォッチアプリを.NETで開発する環境構築方法を紹介します。
Tizen.NETについて
Tizenの.NET対応については、こちらの記事をご覧ください。
本記事執筆時点の最新バージョンはTizen 4.0 M2です。
このバージョンからWatch用のエミュレータも提供されています。
Tizen.NETの環境構築
こちらの記事にて説明があります。
前提条件
- 1.5GB以上のディスクスペース
- Visual Studio 2017:以下のオプションは必須
- .NET desktop development
- .NET Core cross-platform development
- Java Development Kit (JDK) 8
- OpenJDKは非対応
エミュレータの必要条件
Visual Studio Tools for Tizen のインストール
- 拡張機能と更新プログラムから「Tizen」をキーワードに検索
- 検索でヒットした「Visual Studio Tools for Tizen」をインストール
Tizen Baseline SDK のインストール
- ツール > Tizen > Tizen Package Manager を選択してダイアログを表示
エミュレータイメージのインストール
- ツール > Tizen > Tizen Package Managerを選択してダイアログを表示
- 4.0 WEARABLE (Preview)の行のINSTALLボタンを押下
以上で準備が整いました。
Tizen.NETアプリの作成
- Visual Studio の新規プロジェクトからVisual C# > Tizen > Cross-Platform > Blank App(Xamarin.Forms)を選択

- Project Wizardにて、Profileの項目で「Wealable(preview)」を選択

これでアプリができました。ソリューションエクスプローラーの構成は以下になります。

${ソリューション名}.Tizen.Wealable のプロジェクトを右クリックしてデバッグ > 新しいインスタンスを開始 でエミュレータが立ち上がり、アプリが起動します。

以上でXamarin.FormsでTizenOSのスマートウォッチアプリの開発環境が準備できました。
Xamarin.Forms以外でのTizenアプリ開発
Xamarin.Formsで提供されるUI部品はOSネイティブのそれと比べるとプアであることは否めません。
Tizen用アプリでXamarin.FormsよりもリッチなUIを使いたい、TizenのネイティブUIを使いたい、という要望もあるかと思います。安心してください、あるんです。

最新の開発環境ではXamarin.Formsの他にElmSharpとTizen.NUIを選択できます。
- ElmSharp
- Tizen NativeのUI FrameworkであるEFLをベースに開発したもののようです。
- Tizen.NUI (Natural User Interface)
- Tizen Nativeで用意されているAPIの.NETのラッパーです。
去年のConnect();2016で発表された際は、UI部分をXamarin.FormsでまかないNativeのUI部品は可能な限り対応する、という後ろ向きな内容でしたが、1年経った今、NativeのUI部品も充実してきました。
Windows 10 Mobileの新規機能が事実上終了した今、第3のOSとしてTizenに注目があつまっていることでしょう。
Tizen.NETの正式リリースが待ち遠しいですね。