Xamarin.FormsでTizenアプリの開発
Connect(); // 2016 初日にTizenがXamarin.Formsに対応したことが発表されました。
スマートフォン後発のTizenにとって、クロスプラットフォーム環境に参入することで、アプリ開発者を増やしTizenのシェアを上げたいのだと思います。
(それはUWPアプリを作ってほしいMSも同じだろうけど。)
そんなわけでTizenアプリのテンプレートからプロジェクトを作成し、Emulatorでの実行まで試してみました。
基本的にはこのページから読み進めていけばサンプルアプリが実行できます。
Tizenの.NET Architectureは以下のようになっているようです。
Xamarin.Formsでのコードの共通化とプラットフォーム固有のAPIを使い分けてアプリが開発できることが見て取れます。

では、さっそく、インストールから進めていきます。
Visual Studio Tools for Tizen Previewのダウンロード
以下のサイトから「VisualStudioToolsforTizen-preview.exe」をダウンロードします。
環境の準備
Visual Studio Tools for Tizenの動作には以下の環境が必要です。
事前にインストールすべきもの
- Visual Studio 2015 Update 3
- Xamarin for Visual Studio
- TizenのページではXamarin v3.1.1と書いてありますが、最新のv4.2.61 で動作します。
- .NET Core 1.0.0
事前に設定すべきもの
Tizen Emulatorの動作にHAXM(Hardware Accelerated Execution Manager)環境が必要です。
そのため、Hyper-V環境を有効にしている場合は無効にする必要があります。以下のサイトを参考に無効にしてください。
無効に設定後、以下からHAXMのインストーラを取得してください。
AndroidSDK Managerで取得したインストーラでも構いません。
私はTizenのサイトで古いHAXMのインストーラを取得してしまい、エミュレータが正常に動作しませんでした。最新のインストーラを取得するように注意ください。
Visual Studio Tools for Tizen のインストール
以下のサイトを参考に、先ほど取得した「Visual Studio Tools for Tizen」と「HAXM」のインストーラを実行してください。
証明書とToolの設定
開発を始める前にに証明書やNugetの設定をする必要があります。
若干、イケてないなぁとは思いますがPreview版なのでしょうがないかな。
以下のURLを参考にしてください。 developer.tizen.org
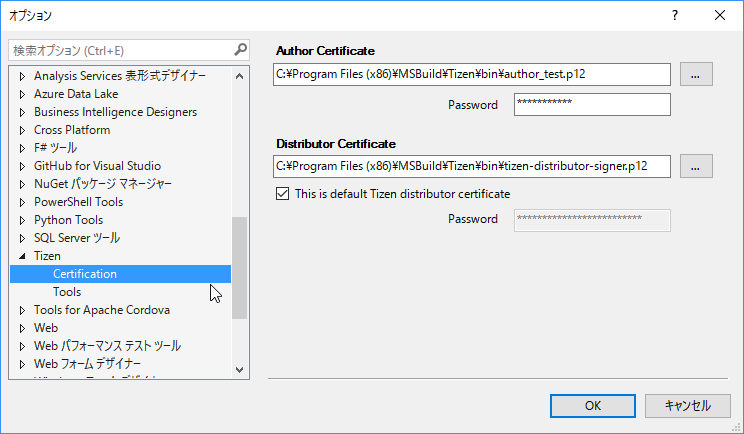
証明書の設定
 「ツール > オプション >Tizen > Certification」と進み、Author CertificateのPasswordに「author_test」を入力します。
「ツール > オプション >Tizen > Certification」と進み、Author CertificateのPasswordに「author_test」を入力します。
たぶん、商用を配布する際などは独自の証明書を用意しないといけないと思われます。
ツールの設定
「ツール > オプション >Tizen > Tools」でTizenのツールのパスを設定します。
こちらはデフォルトでは変更する必要はないようです。
念のため設定しているフォルダのパスに「Tools」フォルダが存在し、その「Tools」フォルダ内に「sdb.exe」があることを確認ください。
NuGetパッケージマネージャの設定
「Nugetパッケージマネージャの設定 > パッケージマネージャ設定 > 全般」で「Visual Studioでのビルド中に見つからないパッケージを自動的に確認」のチェック項目を無効にします。

以上で環境構築は完了です。
プロジェクトの作成&ビルド
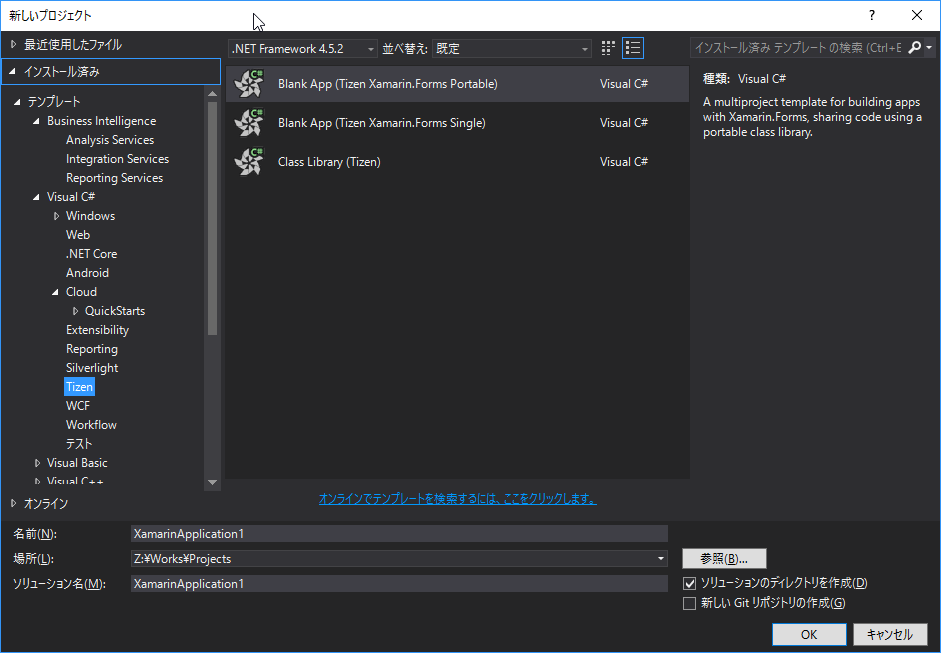
プロジェクトの新規作成をおこなうと、「Visual C#」のカテゴリにTizenの項目が表示され、3つのテンプレートが表示されます。

ここではBlank App (Tizen Xamarin.Forms Portable)を選択しました。
作成されたプロジェクトは以下のようにエラーでいっぱいですが、ソリューションを右クリックし「NuGetパッケージの復元」を実行することでエラーはなくなります。

そしてビルドを実行すると問題なく成功するはずです。
エミュレータの起動、プログラムの実行
「Launch Tizen Emulator」のボタンをクリックし、Emulatorを起動します。
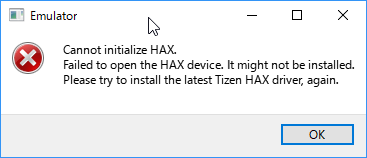
この時、Hyper-Vの設定が有効でHAXMが実行できない環境のままだと以下のようなエラーが発生します。

正常に起動すると以下のようにタイトルが出た後、ホーム画面が表示されます。


Emulator起動後に「Launch Tizen Emulator」だったボタンが「Emulator (tizen-3.0_mobile_x86_64_hd)」というボタンに変わるのでそれをクリックします。
Debuggerが起動し、Emulator上にプログラムが転送・実行され
「Welcome to Xamarin Forms !」が表示されます。

この時、前述の証明書の設定を怠ると「Tizen Package not found. Please build. Can not start debugger.」というメッセージがコンソールに出力されて、プログラムは実行されないようです。
いかがでしたでしょうか。
どんなプログラムもHello World的なプログラムが初めて動いたときはうれしいですよね。ぜひ、皆さんも試してみてください。
Visual StudioでGitHubを扱ってみた
今週末の11月19日(土)、ABC 2016 Autumn - Android Bazaar and Conference の JXUGブースにてXamarinのハンズオンをお手伝いすることとなりました。
ハンズオンの内容は以下を予定しているようです。
予習していたところ、資料に誤字が見つかったので、せっかくなので自分で修正してPull Requestを送ろうとしました。
が、恥ずかしながらGitHubを使ったことがなくだいぶ試行錯誤して、Pull Requestまで到達しました。
今回はその内容をまとめました。
GitHubへのアカウント作成やGitHub Extension for Visual Studioのインストールは省略しています。
対象リポジトリのフォーク
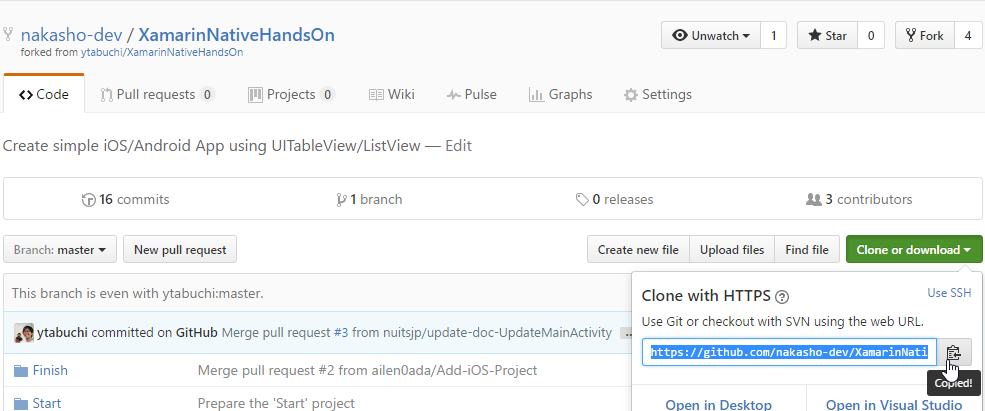
GitHubにログインした状態で対象のリポジトリに移動し、画面右上のForkをクリックします。

これだけで自分のアカウントにForkされます。

画面右側の「Clone or download」をクリックしてClone用のURLを表示しコピーします。
Visual Studio から GitHubへのログイン
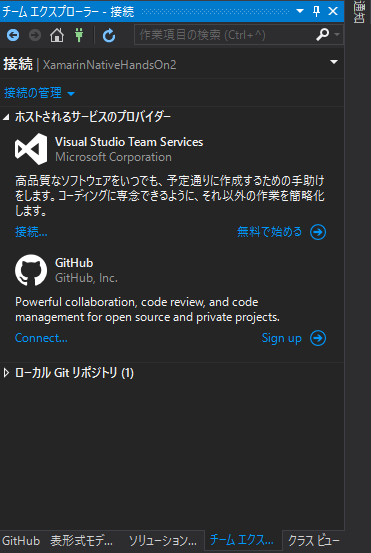
メニューバーの「チーム」→「接続の管理」を選択するとチームエクスプローラーが開かれます。

ホストされるサービスのプロバイダーにGitHubが表示されるので「Connect...」をクリックします。

ログイン画面が表示されるのでメールアドレスとパスワードを入力しログインします。
リポジトリからのClone
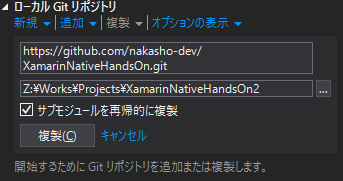
「ローカルGitリポジトリ」メニューから「複製」を選択して、先ほどのClone用のURLを指定し複製します。

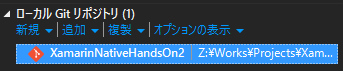
Cloneが終わるとローカルGitリポジトリが作成されます。

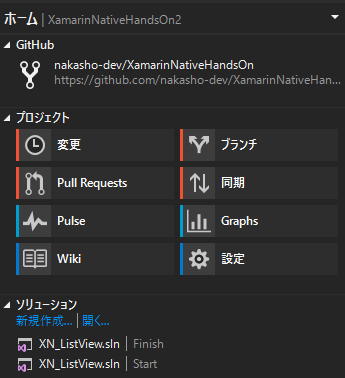
このリポジトリをダブルクリックするとリポジトリのホーム画面に遷移します。

ユーザ名と電子メールアドレスの設定
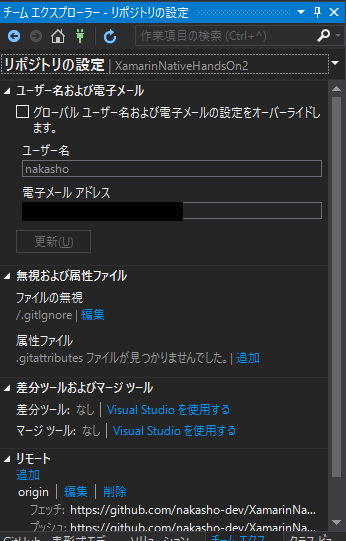
ホーム画面から「設定」を選択すると、初期設定がVisualStudioでログインしているMicrosoftアカウントのユーザ名とメールアドレスが登録されています。
リポジトリの設定でメールアドレスがGithubで登録しているものと異なるのであれば修正しないと、Push時に403になるようです。もしかしたら勘違いかも。
ユーザ名もMicrosoftアカウントで本名を入力していると、GitHubのリモートへの操作も本名で反映されてしまうので、必要に応じてハンドルネーム等に変えたほうが良いです。

ブランチの作成
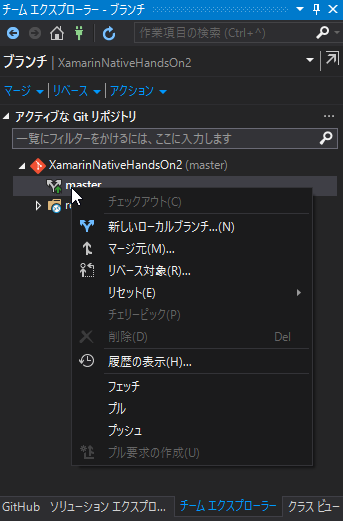
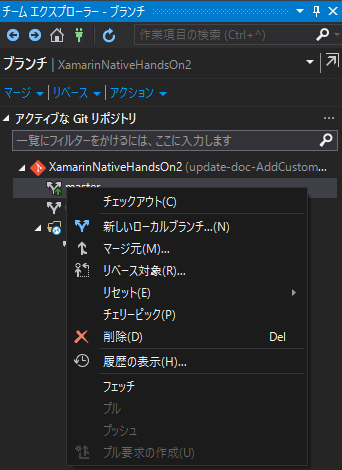
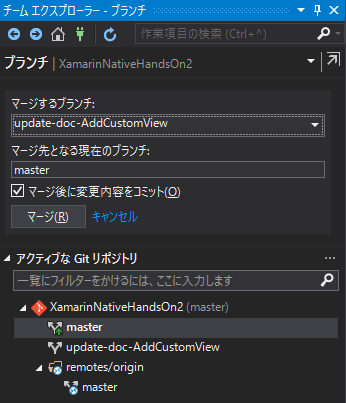
ホーム画面でブランチを選択して、ブランチの画面を表示します。
そして「master」を右クリックして「新しいローカルブランチ」を選択します。

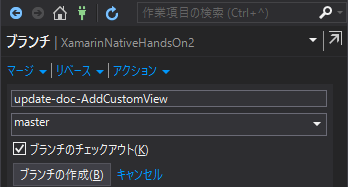
ブランチ名を「update-doc-AddCustomView」としてブランチを作成しチェックアウトします。

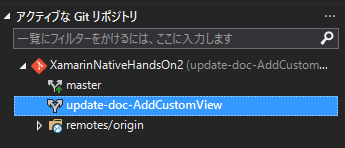
ブランチが作成されました。

ブランチのファイルの修正、および、コミット
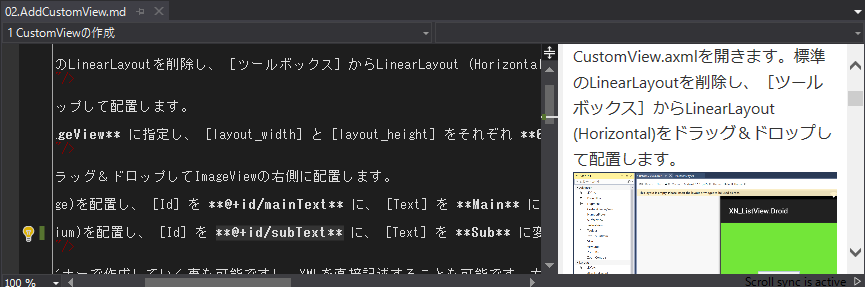
今回の修正は「02.AddCustomView.md」で大文字と小文字の表記ゆれがあったので修正しました。
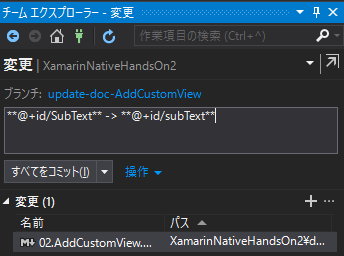
修正前「SubText」→修正後「subText」

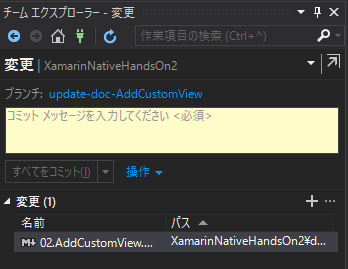
ホーム画面に戻り、変更を選択するとコミット画面が表示されます。
ホーム画面に戻らなくてもチームエクスプローラ上部のローカルリポジトリ名がプルダウンリストになっていて、画面を変更できます。

今回は修正内容が一つしかありませんが、変更箇所が複数ありコミットのタイミングを分ける場合はステージという機能を使う必要があるようです。
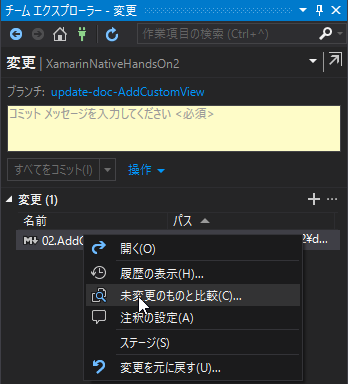
変更対象のファイルを右クリックして「未変更のものと比較」を実行して差分を比較します。

確認が完了したらコミットメッセージを入力して「すべてをコミット」をクリックします。

masterへのマージ、リモートへのプッシュ
リポジトリのブランチ画面に遷移し、「master」で右クリックして「チェックアウト」を選択します。 これで編集対象が「master」になりました。

ブランチからマージするため、再度「master」を右クリックして「マージ元」を選択します。

マージするブランチに先ほど修正した「update-doc-AddCustomView」を選択してマージします。
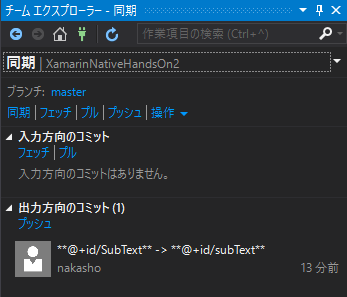
マージ後、リポジトリの同期画面を開きます。

出力方向のコミットに今回マージした内容が表示されますのでプッシュを実行するとリモートのリポジトリに同期されます。
フォーク元へのPull Request
ようやくPull Requesetです。
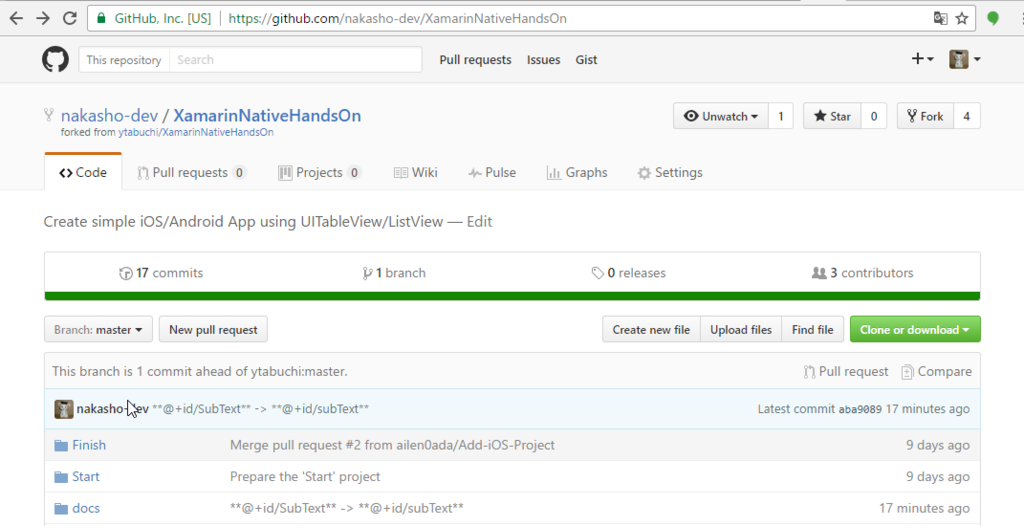
フォークした自分のGitHubのページを見るとリポジトリが変更されていることを確認できました。

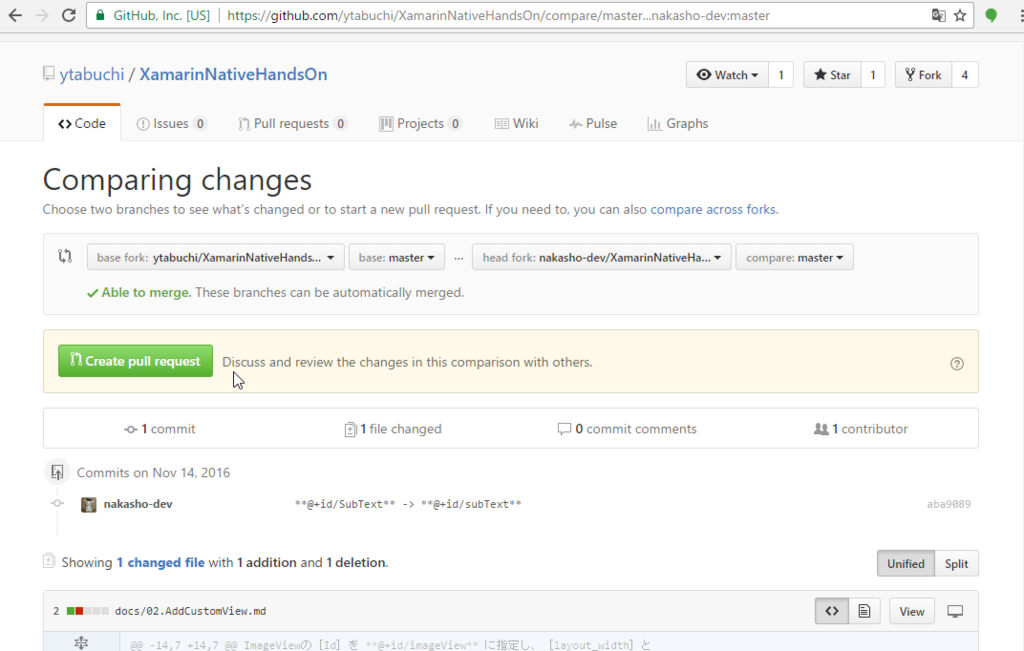
「This branch is 1 commit ahead of ytabuchi:master.」という文字列がある右側に「Pull request」と「Compare」が表示されるので「Compare」を選択すると、fork元のリポジトリで比較の画面が表示されます。

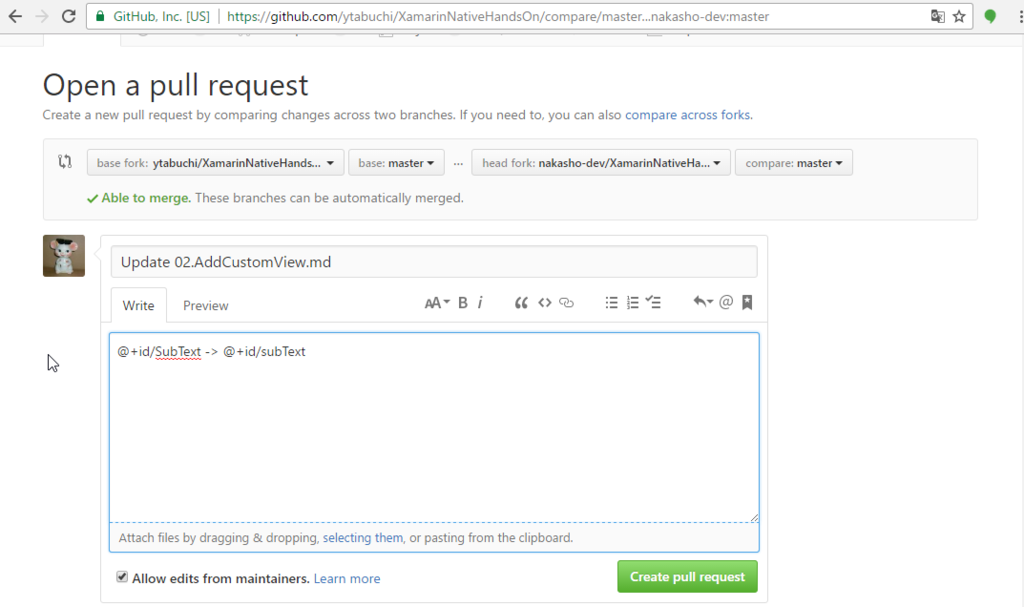
比較内容を確認し、ここで「Create pull request」をクリックすると、Pull Requestの申請画面に遷移します。

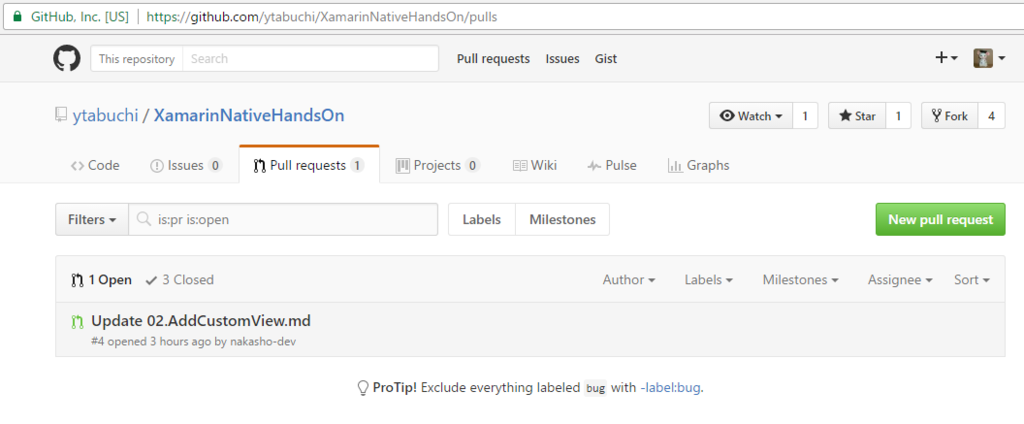
TitleとDescriptionを入力して「Create pull request」を押すと申請完了です。 フォーク元リポジトリの「Pull request」タブに申請した内容が表示されました。

所感
最初、フォークせずにCloneしてPullRequestまでたどり着けなかったりとか、自分の知識のなさを痛感しました。
また、PullRequest用のブランチからPullRequestするのがお作法のようですが、今回はmasterからしてしまいました。
この記事を書いている時点ではPullRequestはOpenの状態で、Rejectされないとは思いますが不安です。
でも、少しずつでも覚えていくことでコミュニティに貢献できたら良いな、と思いました。
Microsoft Teamsのチームサイト開設までの流れ
Microsoft Teamsが発表されました!
Slackのようなコミュニケーションツールだと期待されていて、Office365にべったりなユーザにはとても有用なのでは、との声があがっていますね。
今日はJXUGの勉強会に行ってきたのですが、その懇親会でちょっと話題になりつつも誰も利用していなかったようなので、自分のOffice365で使用開始まで設定してみました。
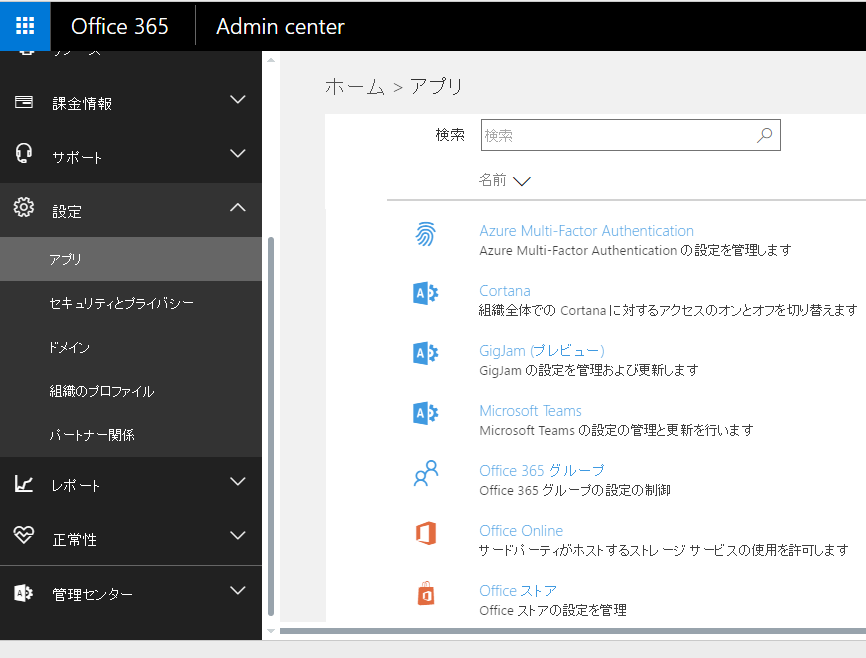
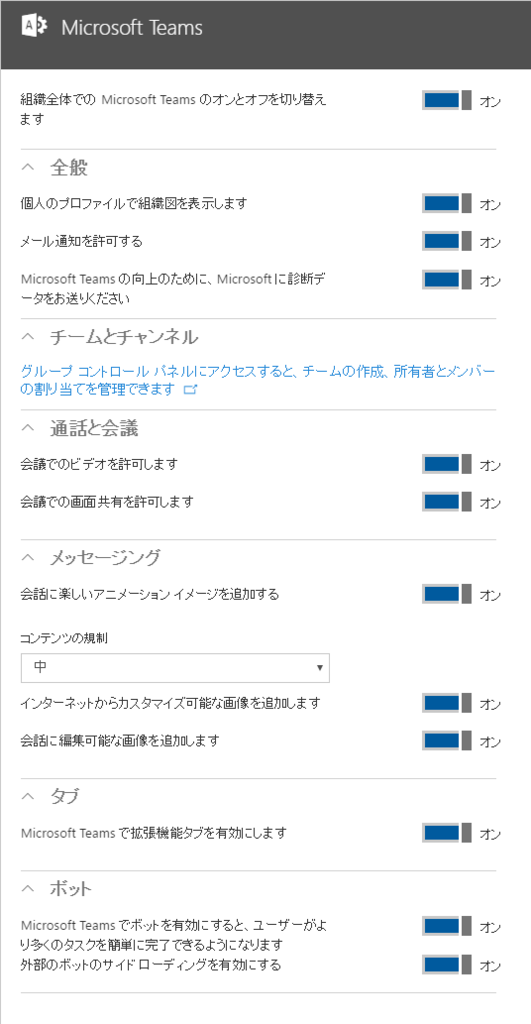
管理画面に「Microsoft Teams」が追加されています。

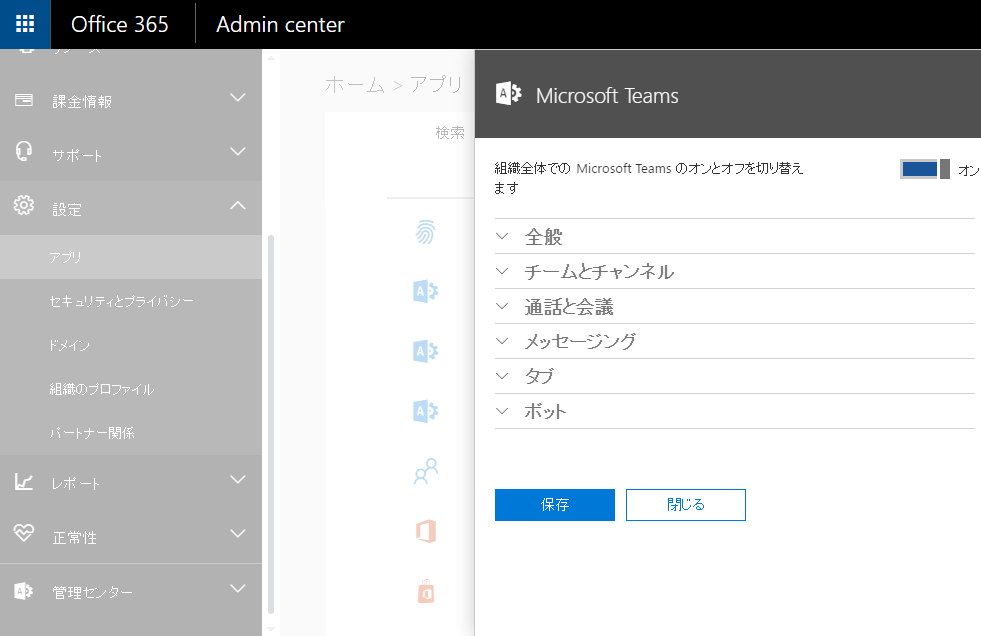
初期設定内容のカテゴリは以下のような感じ。

それぞれのアコーディオンを開いてみると各設定のオン・オフを選択できます。
ボットはBotFrameworkと連携するのでしょうね。
設定を終えて「保存」をクリックするとチームサイトが作成されます。

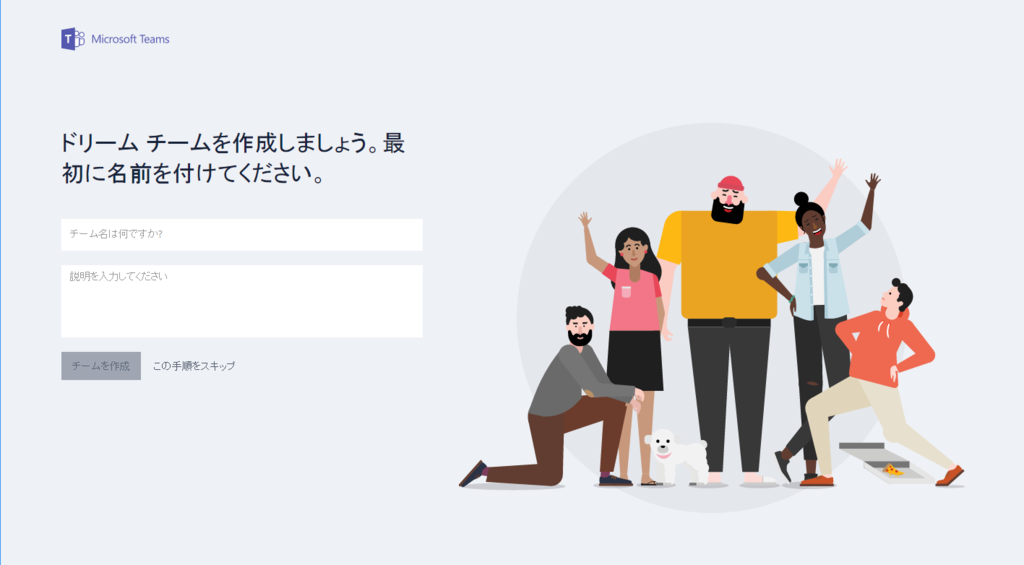
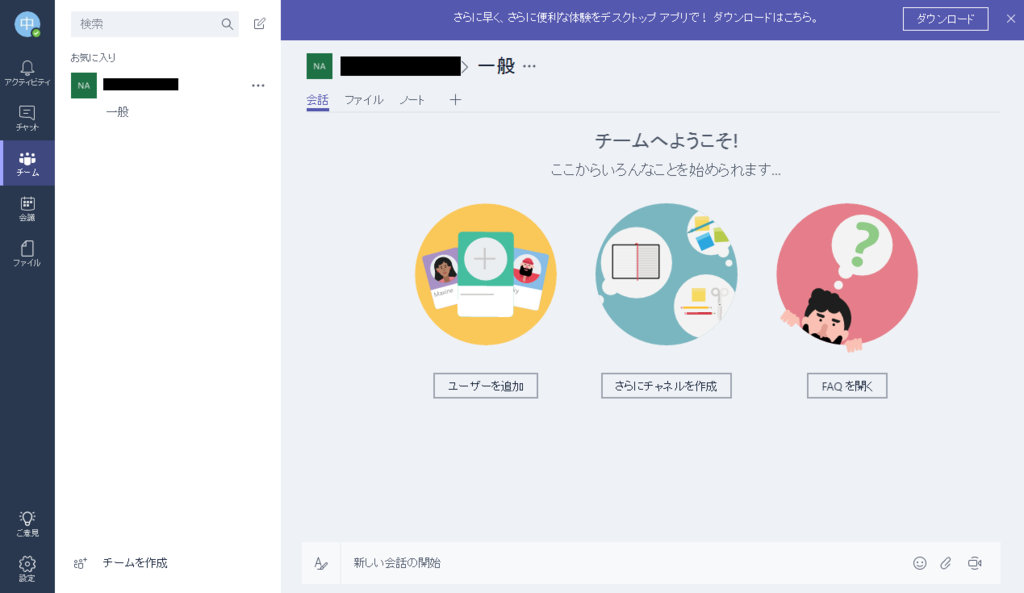
設定後、https://teams.microsoft.com/ にアクセスすると、以下のような画面が表示されるのでチーム名と説明を記入してチームを作成します。

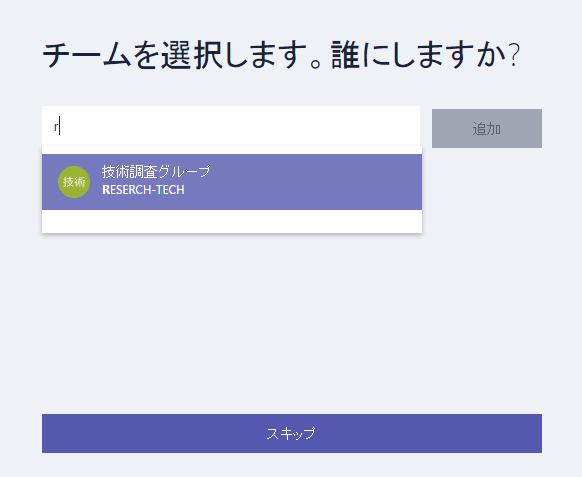
Office365のグループを選択することでチームメンバーを追加できるようです。


チームメンバ追加後、ガイダンスが始まります。





チームサイト開設までできました。

おまけで外部ユーザが登録できるか試したのですが、まだ対応していないようです。

外部ユーザについては以下のサイトでも「Guest access not available yet」と説明されていました。
でもyetなので、今後に期待です。
外部ユーザが使えないままだとSlackに「コミュニケーションは難しいですよ」と言われたままになっちゃいますよね。